最近は「手に職を!」と考える人が多く、プログラミングスクールが大人気ですね。
そんな世の中の例にもれず、私もプログラミングスクール「CodeCamp」を半年間受講したので、その体験談をまとめてみました。
ぜひ、ご自身のプログラミングスクール選びの参考にしていただければと思います!
■私が受講&修了したコース【プレミアムコース 6ヶ月プラン】
- Webデザインコース
- Webマスターコース
現在はプレミアムコースはなくなって、オーダーメイドコースになっているようです。
講座が増えて(WordPress・Pythonなど)さらにお得になっていました。何それズルイ。いいなあ。。
■私が半年で勉強した内容
HTML5、CSS3、JavaScript、Bootstrap、PHP、MySQL、Photoshop、Illustrator
無料カウンセリング実施中
CodeCampの公式サイトを見るCodeCampで私が作ったデザイン
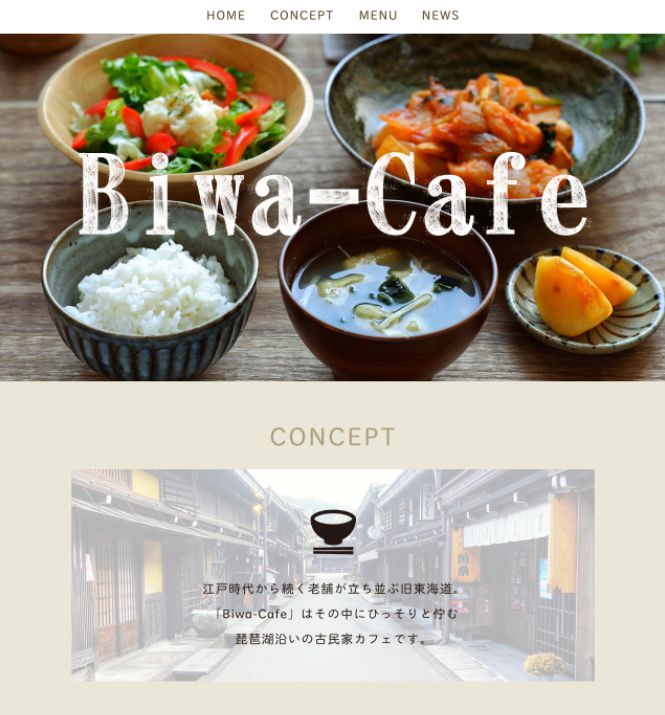
これはPhotoshopのコースで私が実際に作ったWEBサイトのデザインの一部です。
CodeCampを受講するまでPhotoshopを使ったことはなかったのですが、約1カ月でこんなのが作れるぐらいになりました。
プロから見たらまだまだでしょうが、1カ月でこれならすごいと思いませんか。
大丈夫、あなたもすぐできるようになります。

CodeCampとは?(私が選んだ理由)
オンラインだけでプログラミングやWEBデザインの講座を受講することができるスクールです。
「オンラインだけ」というのがポイントで、スクールに通う必要がないので日本のどこにいても受講することができます。
現に、私は受講中に引越しをしたのですが、何の問題もなく続けられました。(ただし休校はできないのでギリギリになって大変でしたけど)
他にもオンラインでプログラミングを受講できるスクールはありますが、
- 講師にマンツーマンで教えてもらえる
- 毎回講師を選ぶことができる
- 安い。(私が調べたかぎり、マンツーマンのレッスン回数に対して一番安かった)
という理由で、私はCodeCampを選びました。
分かりやすいように、よく比較されているテックアカデミーと料金を並べてみた図です。
CodeCampの方が安くてレッスン回数も多いのがお分かりいただけるかと思います。
ですが、単純にお値段だけで見ると、学生さんだとテックアカデミーの方が安くなるみたいですね。
赤字はレッスン回数です。
| 期間 | CodeCamp ※入学金込 |
テックアカデミー |
|---|---|---|
| 1カ月 (4週間) |
なし | 7回 174.900 円 ※学生は 163,900円 |
| 2カ月 (8週間) |
20回 198,000 円 |
15回 229,900 円 ※学生は 196,900 円 |
| 3カ月 (12週間) |
なし | 23回 284,900円 ※学生は 229,900円 |
| 4カ月 (16週間) |
40回 308,000 円 |
31回 339,900円 ※学生は 262,900円 |
| 6カ月 (24週間) |
60回 363,000 円 |
なし |
CodeCampのレッスンは1回40分ですが、テックアカデミーは1回30分なので、マンツーマンのレッスンに重きをおいている私からするとCodeCamp一択でした。
テックアカデミーはチャットサポートが充実しているので、「文章で質問したい」「知りたい時にすぐ答えてほしい」という人はテックアカデミーの方が良いと思います。
この辺は好みですね。
無料カウンセリング実施中
CodeCampの公式サイトを見るCodeCampを受講して良かったこと

私自身、受講して一番良かったのは、WEB系の技術を基礎から学べたことです。
基礎を踏まえつつ大事なポイントを押さえているので、学んだことがすぐ実践に生かせましたし、以前と比べて「これが〇〇だから△△なんだ」と理解できることが明らかに増えました。
特に独学で突き進んでいたCSSは、CodeCampを受講したおかげで本っ当に分かるようになりましたね!独学がいかに非効率的で、スクールに通うとどれだけ時短になるのか、まざまざと見せつけられる思いでした。
たぶん、教科書の所々で課題があるのが良かったんだと思います。
自分が書いたソースコードを講師と共有しながらあれこれ教えてもらえるので、テキストを読んで分かった「つもり」になったり、とりあえず動くからできた「つもり」になっていたことを、色々指摘してもらえます。
できた「つもり」にならず、自分が書いたコードやデザインをプロに見てもらえるのは、CodeCampの最大の強みですね。ビバ、マンツーマン。
「基礎をほどよく理解しつつ、すぐに実践で使える技術を学びたい」と思っている人にピッタリだと感じました。
無料カウンセリング実施中
CodeCampの公式サイトを見るCodeCampの受講の流れ。レッスンの様子。
CodeCampはマンツーマンレッスンが充実していますが、基本的には自分で教科書を読んで進めていくスタイルです。
図などが豊富で分かりやすく書かれているので、初心者でも理解しやすかったです。
何回読んでも意味が分からない所はメモをしておいて、レッスンでまとめて聞いていました。
学習を始めた最初の頃はまだ操作に慣れていないので、講師の方に教えてもらった方が早いかもしれません。
分からないことは分からないって言った方がサクサク進みますよ!
講師の方以外、どうせ誰も見てないから大丈夫。
私の場合、予習する時間もない場合は「予習ができなかったので、この章のポイントを教えてください」と講師の方に無茶ぶりして教えてもらっていました。
それでも講師はプロなので「いいですよ~」という感じで教えてくれましたし、(当たり前かもですが)自分で読んで理解するより分かりやすかったです。
ただ、これはとてももったいない使い方なので、できるだけ予習してレッスンすることをおススメします。
無料カウンセリング実施中
CodeCampの公式サイトを見る
CodeCampの講師ってどんな人達?
みんな現役のエンジニアやデザイナーさんです。
経験は各講師によってさまざまなので、お話を聞くと楽しいと思います。
大手で働いていた人、ベンチャー企業で働いていた人、フリーランスでずっとやっている人など、本当に十人十色でした。
私は運が良かったのか、教え方が上手な先生にばかり出会えたので、卒業した今でも教えてもらいたいというか、泣きつきたい人達ばかりです。助けてええー。
知り合いには「大した技術が無いから講師の仕事なんかしてるんじゃない?」って言われましたけど、全くそんな事はなかったですね。
ソースコードの書き方、アルゴリズムの考え方、魅力的なデザインを描く方法、最新の技術、セキュリティ対策、何を聞いてもきちんと答えてくれましたよ。
講師をやっている人達なので、そこら辺のエンジニアやデザイナーよりよっぽど向上心が強いし、すごく勉強熱心な方が多かったです。
それに、例えば世界一すごい技術を持っている人がいたとして、その人が教えるのが上手いかどうかは別問題だと思うんですよね。「ネイティブだから英語を教えるのが上手いわけじゃない」みたいな感じで。
私はすごい技術を持っている人ではなく、私にとって分かりやすい説明をしてくれる人に教えてもらいたいと考えるタイプなので、第一線で活躍しながら教える技術も高い人達にレッスンしてもらえたのは、本当にありがたかったです。
無料カウンセリング実施中
CodeCampの公式サイトを見るCodeCampのメリット

プロにマンツーマンで教えてもらえる
何度も書いていますし、これがあったからCodeCampに決めたのですが、本当に良かったです。
プロに教えてもらえるというのは、教科書や動画を見る何倍もの価値があります。
独学だとどうしても知識が偏りがちだし、ネットで見つけた誤った技術を「動くから大丈夫」と使い続けていたら、セキュリティ的に大問題だったということもあるじゃないですか。
正しい知識を得るには「その業界で働いているプロから学ぶ」のが一番です。
例えば、あなたにマラソンの経験がほとんどなかったとして、その状態で「1年後に開催されるマラソン大会に参加して、3時間台でゴールしなさい」と言われたらどうします?
おそらく大半の人が、プロのトレーナーに練習方法を見てもらうのではないでしょうか。
自己流のトレーニングで変なフォームを身につけてしまったら余計な時間がかかってしまいますし、無理をして怪我なんてしてしまったら意味ないですからね。
専門的な知識をもっている人に教えてもらうというのは、つまりそういうことです。
短時間でより良い結果を出したいなら、プロに教えてもらうのが一番早くて正確なのです。
しかも、講師は技術的な面だけでなく、お客さんとやり取りした経験や、他メンバーと一緒に開発をした経験などが豊富なので、そこから見てあなたが作ったものがどうなのか、ということも教えてくれます。
そういった「人とのやり取り」が関係することは仕事をする上でとても重要ですが、独学で学ぶのはなかなか難しいので、一緒に教えてもらえるのはとても良いなと感じました。
毎回講師を選ぶことができる
プロにマンツーマンで教えてもらえるのがCodeCampの最大の魅力だと私は思っているのですが、それに加えて「講師を選べる」のもありがたいなと思います。
講師はプロですが、でもやっぱり人間なので、合う合わないがあるんですよね。
これは本当に相性の問題なので、「この人とは合わないな」と感じたら、次回から選ばなければいいだけのシステムは心理的にすごく楽でした。
お金を出してまで、人間関係のストレスを感じたくないじゃないですか。
CodeCampは講師の数がとても多いので、あなたに合う先生はきっと見つかると思います。
当日でもない限り「講師の予約がとれない」ということもなかったので大丈夫ですよ。
卒業してもずっとテキストを無料で見ることができる
これ、受講する前は特に意識していなかったのですが、卒業してから「めっちゃ便利」と感じるようになりました。
まず、学んだことが復習できること。
今でも「あれ何だったっけ?」となることが多いので、見返せるテキストがこんなに使えるとは思ってもいませんでした。
一度学んだ内容なので、見つけるのも思い出すのも早いし、ネットで見れるからスマホでも確認できるし、すごく便利です。
さらに、自分が受講したコースに合わせて、卒業後もきちんと更新されるのもポイント高いです。
私はプレミアムコースだったのですが、さっき確認したら私が受講した時にはなかったPythonがサラッと入っていました。
もし将来Pythonが必要になっても、テキストを購入する必要がないからお得ですね!
卒業後もレッスンを受講できる(こちらは有料です)
CodeCampは、卒業した後もチケットを購入すればマンツーマンで教えてもらえます。
レッスン1回40分で5,500円(税込)になります。
これはCodeCampの講師の人がおっしゃっていたのですが、「いざ会社に就職したら、頼れる人がいなかった」「会社の先輩より講師の方がよく知ってるからこっちで聞いた方が早い」などの理由で、卒業後もレッスンを受けている方が実際にいらっしゃるそうです。
うん、分かります。
教え方が上手いし、知識も豊富ですもんね。
特にフリーランスでやっていきたいと考えているなら、相談相手は絶対に確保しておいた方がいいですよ。講師じゃなくても、もくもく会に参加して仲間を作るなどしておかないと、大変な思いをしてしまいます。
講師はプロなので、相談相手としてこれほど頼れる存在はありません。
ただし、CodeCampのテキストに書いてある以上のことは、その講師の個人的な知識になるので、内容によっては必ずしも教えてもらえるわけではないって事は理解しておきましょう。
また、自分が受けた仕事に直結する内容をそのまま丸ごと相談するのも、セキュリティ的な面から考えてやめた方がいいと思います。(というか、たぶん契約違反になると思います)
「卒業後もお世話になるかも」という思いでいろんな講師とコミュニケーションを取っておいて、 卒業後に自分のポートフォリオを作る過程で困ったときに相談しつつ経験を積んで、着実に力をつけていけたら一番ベストですね~
「やらなきゃ」という気持ちになる
これはCodeCampだけではなくすべてのプログラミングスクールに共通するメリットだと思いますが、「期限と目標がある」というのは大事です。
最初の例でいうと、「1年後にマラソンで3時間」って言われたら必死に頑張るじゃないですか。
これが「いつでもいいよ」とか「完走すればいい」だったら、頑張らないと思うんですよね。
1年後という期限。
3時間台という目標。
この2つが揃ってはじめて「やらなきゃ」という気持ちになるんだと思います。
CodeCampの場合、期限はそれぞれのコースによって決められていますし、その期限内に取るべき卒業課題もしっかり設定されています。
期限があって目標が明確なので、独学より取り組みやすいと思います。
加えて、週に2~3回はマンツーマンレッスンを受けるので、モチベーションも維持しやすかったです。
私自身、上手くいかなくて「もうダメだ~」と思っても、そのたびに講師に教えてもらってなんとか続けられたという感じでした。
いやほんと、お世話になりました。。
無料カウンセリング実施中
CodeCampの公式サイトを見るCodeCampのデメリット

チャットサポートがない
「文章で質問しなきゃいけない」というシステムが面倒で、私自身はそこまで必要性を感じなかったのですが、「聞きたいときにサッと質問したい」「すぐに回答が欲しい」という人は、このチャットサポートがあった方がいいと思います。
CodeCampも「オーダーメイドコース」ならチャットサポートがありますが、それ以外はないようですし、サポート対象のカリキュラムも今のところ限定されているようので、このサービスを重要視するならCodeCampは選ばない方がいいのではないでしょうか。
問題にぶつかった時、解決できなくて手が止まるのはストレスですからね。
それに耐えられないなら、「チャットの返信が早い」と有名なテックアカデミーを検討することをオススメします。
自分に合うサービスを選ぶのが一番ですよ!
仲間ができない
CodeCampはオンラインで完結するサービスなので当たり前ですが、「一緒に頑張ろうね」と言い合える仲間はできません。なので、そういう仲間を求めている人は、リアルな店舗スクールへ通うサービスを選んだ方がいいと思います。
え?「オンラインで完結したいけど一緒に頑張る仲間も欲しい」ですって?
ほしがりますねえ~。それならぜひ、SNSを利用してください。
Twitterだと「#codecamp」「#webデザイン勉強中」「#駆け出しエンジニアと繋がりたい」などで探せば、一緒に頑張る仲間が見つかると思います。
リアル仲間には負けるかもですが、自分のツイートに反応してもらったり、他の人の動向を見るだけでもモチベーションアップになると思いますよ!
動画サービスがない(教科書はテキストのみ)
CodeCampのテキストは読みやすいですが、でも動画で教えてもらいたい時もあるじゃないですか。
特にPhotoshopやillustratorは、文章だけだと分かりづらいので、Youtubeを利用することもありました。(私の読解力の問題だったらすみません)
ただ、Photoshopやillustratorは仕様がコロコロ変わるので、動画やテキストの内容が古い場合もあるんですよねー。
マンツーマンレッスン最強説は、ここでも生かされていました。リアルタイムで教えてもらえるって大事!
おススメの動画サービスを教えてくれる講師の方もいらっしゃるので、聞いてみると良いかもです。
勉強を進めるのは自分
CodeCampは「自分で勉強して、分からない所を講師に聞く」というのが基本スタイルなので、ボケっとしていても先生が黒板の前に立ってあれこれ教えてくれた学校教育スタイルとは全く違います。なので、そういった「受け身で受講がしたい」人には向いていません。
ですが、受け身で受講をしたいと考える人は、そもそもエンジニアやデザイナーに向いてないと思います。
日進月歩の業界なので、プロになっても日々勉強のこの世界。
いつまでも教えてもらう受け身の姿勢でいたら、あっという間に時代に取り残されます。
誰だって、お金を出して作ってもらったサイトのデザインが古くて時代遅れだったら嫌じゃないですか。仮に「PC画面用のデザインはできるけど、スマホ画面用のデザインはできません」って言われたらどう思います?「え、いまどき!?」って思いません?
スマホが5~6年で世間を席巻したように、これから先も何があるかなんて誰にも分かりません。「教えてもらったことしかやらないしできません」というスタンスの人は、この道を進むのはやめた方がいいと思います。
ですが、そんなスタンスの人って逆にどの業界なら受け入れてもらえるんですかね?
これからの時代、「昨日と同じことを今日も繰り返すことが仕事」と思っている人は、生き残っていけない気がします。
営業だって事務だって、日々少しでも改善できる人が必要とされるんじゃないでしょうか。
そう考えるなら、勉強することが明確なデザイナーやエンジニアは、実は楽なんじゃないかなって思っています。
CodeCampが1万円引きになるお得情報
CodeCampを受講するなら、無料カウンセリングを受けた方が1万円引きになるのでお得です。
もちろん私も受けましたけど、特に強引な勧誘とかはなく、こちらの質問に答えてくれたり、私の話を聞いて「お客様の場合はこのコースがいいと思いますよ」といった内容を教えてくれただけでした。
それと、この無料カウンセリングを受けることで、実際のレッスンを受ける前に自分のネット環境で動作テストができます。
CodeCampではzoomではなくGoogle Meetを使います。ほとんど違いはないですが、ちゃんとレッスンを受けられるのか心配ならぜひどうぞ。
百聞は一見に如かずです。
いつまでキャンペーンをやっているかも不明ですし、気になるならサクッと体験してみることをおススメします。
無料カウンセリング実施中
CodeCampの公式サイトを見るまとめ
■CodeCampのメリット
- 現役のエンジニアにマンツーマンで指導を受けられるから、最短で最大の効果を得られる。
- 基礎を押さえつつ、実践ですぐに使える技術を学べる。
- 講師を毎回選択できるから、余計なストレスを感じない。
- 卒業後もテキストはずっと無料で閲覧可能。しかも本と違って更新されるからお得。
- 卒業後もレッスンを受講できるから、相談相手を確保できる安心感がある。(ただし有料)
- モチベーションを維持しやすい。
■CodeCampのデメリット
- チャットサポートがオーダーメイドコースしかないから、すぐに答えが欲しい人には向かない。
- 一緒に頑張る仲間ができない。ほしかったらSNSを利用する。
- 動画サービスがない。
- 受け身の受講はできない。
プログラミングやデザインの勉強は、はっきり言って大変です。途中で投げ出したくなることもあると思います。
ですが、この長い記事をここまで読んだ根性のあるあなたなら、きっと大丈夫。
安くない買いものなので慎重になる気持ちはよーーく分かりますが、お金より時間の方が大事です。
今なら無料カウンセリングもありますし、まずはノーリスクで第一歩を踏み出してみてはどうでしょうか?
無料カウンセリング実施中
CodeCampの公式サイトを見る私は日本に優秀なデザイナーやエンジニアがどんどん増えてほしいと心の底から願っているので、この記事を読んだあなたがそうなってくれたら本当に嬉しいです。
あなたの未来が素晴らしいものであることを祈っています!(マジで)


