プログラミングの経験がなくても、自分で1からwebサイトを作るスキルを身につけられるCodeCampのWebマスターコース。
このページでは、実際にCodeCampを受講した後エンジニアとして働いている私が、初心者の方向けに
- Webマスターコースで学んだことは実際の仕事で本当に役に立つの?
- Webマスターコースを体験した私自身の感想
を分かりやすくご紹介します。
Webマスターコースで学んだ知識は仕事で役に立つ
私自身の経験でいうと、今まさにCodeCampで学んだ知識を生かして仕事をしているので、とても役に立っています。
むしろ学んでいなかったら、今頃私はどうなっていたのか考えるのも恐ろしいレベル。
CodeCampを受講するなら、無料カウンセリングを受けると1万円割引になるのでぜひ活用してくださいね。
> CodeCamp(コードキャンプ)で無料カウンセリングを受けるWebマスターコースを体験した感想
学んだことが仕事で役に立った
これは本当に、学んでおいて良かったと心から思います。
私が今やっているのはwebサイト制作が主なので、CodeCampで勉強したCSSやjavascriptの修正対応がもちろんありますし、システム一式をポンとわたされて改修することもあるので、フレームワークを基礎からきちんと勉強して良かったです。
スクールでの進め方が実際の現場に近い
実際の現場で働くと、おそらく大半の人は先輩社員から「とりあえずこれ見ながら作ってみて」「分からなかったら聞いて」と仕様書と参考のプログラムをわたされることになると思います。
「自分で教科書をすすめて、分からないことはレッスンできく」というCodeCampの進め方は、まさにこれに近い状態なので、働く前にこの一連の流れを体験できるのは強みだと思います。
バグの解決方法やプログラミングのコツを教えてもらえる
講師は全員エンジニア経験者なので、エラーを起こした時の対応方法や分かりやすいソースコードの書き方などを実務レベルで教えてもらえます。
仕事は基本的にチームで行うものなので、他の人にとっても見やすいコードを書く技術は必須です。これは独学ではなかなか学べないんですよね。
コードの書き方が汚かったら余計な工数がかかる(=余計な人件費がかかる=余計なお金がかかる)ので、技術力うんぬんの前に、ソースの見やすさを重視するエンジニアは多いんですよ。
いろんな講師に自分が書いたソースを見てもらうことで、見やすく分かりやすいコードを教えてもらえるのは、CodeCampというスクールの特徴だと思います。

Webマスターコースってどんなコース?
Webマスターコースでは、webサイト作成に必要な以下の言語を学びます。
- HTML / css
- JavaScript
- bootstrap
- PHP
PHPはLaravelというフレームワークを勉強します。Laravelはよく使われるフレームワーク(システム開発を楽に行えるように用意されたひな形のこと)のことで、これが本当に開発現場で役に立ったので、ぜひ頑張って勉強してください。
料金は受講する期間によって変わります。
| 2カ月 | 4カ月 | 6カ月 | |
| 料金 *入学金33,000円含む | 198,000 円 | 308,000 円 | 363,000 円 |
| 受講期間 | 60日間 | 120日間 | 180日間 |
| レッスン回数 | 20回 | 40回 | 60回 |
2・4・6カ月のコースがあり、一番安いのは2カ月コースになります。
ですが、初心者が2カ月ですべてのカリキュラムを終わらせることは無理なので、少なくとも4カ月は受講した方がいいと思います。
実際、私は4カ月かかりました。
Webマスターコースの進め方とポイント
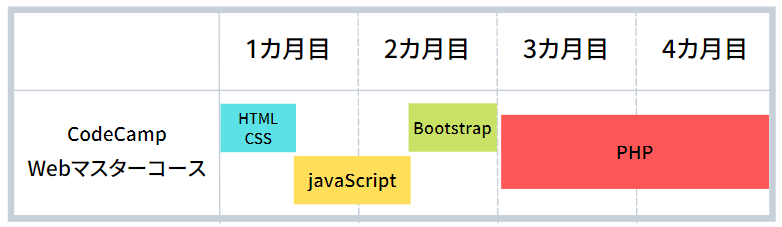
私が実際にすすめていったスケジュールがこちらです。

ポイントは、スケジュールを前倒しする気持ちでどんどん進めることです。特にPHPは後半になるほど難しくなるので、予想以上に時間をとられました。
課題をやるときは「30分悩んで分からなかったら聞く」というマイルールを決めておいて、とにかく進めることを最優先にしました。出てきた疑問点をまとめておいて、レッスンで一気に聞くと効率が良かったです。
とはいえ、マンツーマンレッスンなので、ついていけないということは絶対にありません。そこは安心してくださいね。
Webマスターコースが役に立たないのはこんな人
私にはとても良かったWebマスターコースですが、中には「全然役に立たない」という人もいるかもしれません。
特に「スクールに通うだけでプログラミングがすぐできるようになる」と安易に考えている人は、そうなる可能性が非常に高いです。
CodeCampに限らず、プログラミングスクールで学んだ知識をいかせるかどうかは、スクール以外の時間にどれだけ自発的に勉強したかにかかっています。
料理教室で考えてもらうと分かりやすいでしょうか。
例えばどんなにすごい先生に料理を教えてもらったとしても、「料理するのは料理教室にいるときだけ」だったら実力は身に付きませんよね。
プログラミングも料理と同じく「作ってナンボ」の世界なので、とにかく自分の手を動かしてあれこれ作ってみないと実力は身に付かないのです。

でも大丈夫。
CodeCampは「自分で勉強を進める → 分からないところをレッスンで解決する」というスタイルなので、半強制的(笑)に自分で手を動かすことになります。
それになんといっても、マンツーマンでレッスンをしてもらえるのが一番のポイント。
料理であれダンスであれプログラミングであれ、上達する一番の近道は「教え方の上手な経験者に直接教えてもらう」です。
自分では完璧と思っていても、プロ目線で見ると「ここはこうした方がいい」「これは使わないほうがいい」というのはザラにあるので、自分のソースコードを見ながら個別レッスンするスタイルはすごく勉強になるんですよ。
なので「自分で作ったものをマンツーマンでみてもらう」ことができるCodeCampは、人まかせで受身の状態だと効果は薄いですが、自発的に勉強する人なら、実務でいかせるスキルを得られるカリキュラムだと思います。
Webマスターコースをお得に受講する方法
CodeCampを受講するなら、今なら無料カウンセリングをうけると1万円割引になるのでお得です。
気になることをなんでも質問できる上に、強引な勧誘もないので、得することはあっても損することはありません。
ちなみにこのサービス、私が受けたときは2万円割引だったので、料金が変わる可能性が十分あります。
割引額が増えるならいいですが、減ったらシャレにならないので、気になるなら早めに受けることをおススメします!
> CodeCamp(コードキャンプ)で無料カウンセリングを受けるWebマスターコースは仕事で役に立つのか?のまとめ
Webマスターコースのまとめです。
Q.Webマスターコースの知識は本当に仕事で役に立つの?
私自身、今やっている仕事で役に立っているので、十分に実用的なカリキュラムだと思います。
Q.Webマスターコースを体験した感想は?
CodeCampのカリキュラムの進め方は現場に近いので、働く前に一連の流れを体感できるのは大きなメリットだと思います。
バグの解決方法やソースの書き方なども実務レベルで教えてもらえるので、「どうせスクールに通うなら就職した時に役立つスキルを学びたい」と考えている人にピッタリです。
Q.Webマスターコースの概要とポイントは?
勉強する内容は「HTML, css , Javascript , Bootstrap , PHP」です。
料金は受講する期間で変わります。
2,4,6カ月のコースから選べますが、初心者なら少なくとも4カ月は受講するのがおススメです。
後半の方が難しいこともあるので、スケジュールを前倒しするぐらいの気持ちでドンドン進めていくといいですよ。
| 2カ月 | 4カ月 | 6カ月 | |
| 料金 *入学金33,000円含む | 198,000 円 | 308,000 円 | 363,000 円 |
| 受講期間 | 60日間 | 120日間 | 180日間 |
| レッスン回数 | 20回 | 40回 | 60回 |
ぜひCodeCampを活用して、楽しくプログラミングを学んでくださいね。
> CodeCamp(コードキャンプ)で無料カウンセリングを受ける


